This documentation assumes you are running version 2.79 of the theme. If you are running an older version, please consider updating it to 2.79. See the change log to see what the latest features are. Caution when upgrading! If you modified any theme files, they will get overwritten with the updated theme files. You have been warned!
If you have any problems or questions, please check out or make a new post on our Support Forum.
Installing this theme
You should be able to install the theme directly inside of WordPress. Go to the Themes menu on the left of wp-admin, select «Add New Themes», and then click «upload». Select the supplied OpenHouse theme zip file and you’re done.
Manually installing the theme (recommended)
If you have problems installing directly inside of WordPress (errors, freezing, etc.) you can install the theme manually. To install manually, you’ll need an FTP program. The Firefox (web browser) plugin FireFTP works perfectly. Unzip the supplied OpenHouse theme (it should be zipped). On the server, navigate to your /themes folder. Create a subfolder called «OpenHouse» (or something else if you wish), and then upload all the theme files to that folder. (Be sure you upload the unzipped theme, not the actual theme «Zip» file.
Once uploaded, you can go to the Appearance -> Themes section of WordPress and then activate the new theme.
Ok, it should be installed. Now on to the steps to get your new site functional!
Version 2.79.5 Update patch
NOTE: This section is referring to the standard version of the theme only, NOT for the dsIDXpress or the multi language/translatable versions.
This patch fixes some minor bugs and adds a couple features. Download this file: http://dl.dropbox.com/u/418387/themeforest/OpenHouse/update_v2.79.5.zip
Unzip, and replace your theme files with the unzipped files. For example, put the /CSS/css.php file from the zip file into the /CSS folder of your theme.
Quick Setup (Recommended)
Follow these steps to get set up as quickly as possible, especially if you are running WP 3.1 or higher. 3.1 or higher is highly recommended because the imported XML file will contain a lot more information. This will automatically create required categories, pages, menu items, and more. It won’t get you 100% to the level where the demo site is at, but it will get you most of the way there.
Step 1:
Download the demo site’s XML data file: http://dl.dropbox.com/u/418387/themeforest/OpenHouse/openhouse_xml.zip
Unzip it, and then in wp-admin, go to Tools -> Import -> WordPress. Import the XML file, and be sure to include everything, including attachments. After that’s done, you will have a bunch of posts, categories, sample home listings, and more.
Note: You will eventually want to delete many of my sample «pages», for example all of the documentation pages. When you do so, be sure to NOT DELETE the «Search Results», «Contact Us», and «Our Agents» pages. If you accidentally delete the Search Results page, no problem. Just follow the instructions below in the Manual Setup section. If you delete Contact Us and Our Agents, then follow the instructions in the proper sections of the documentation.
Step 2: Activate Menu bar
Go to Appearance -> Menus. If you’re running WP 3.1 or higher, there will already be a sample header and footer menu created. Feel free to delete, re-arrange, or add new menu items.
To make sure the menus show up on the site, go to the top left of the screen is a section called «Theme Locations». Be sure to select the header and footer menus accordingly. It should be self explanatory when you see it.
Step 3:
In Appearance -> Theme Options ->General, set the «Search Results Page» to be set to «Search Results» (if it’s not already set to it). Even if it is set already, go ahead and click «Save» anyway since it will set lots of theme defaults.
Step 4: Set up the Contact Form for the Listing pages
Each property detail page (Listing page) contains a contact form at the bottom, next to the Google Map. The contact form by default is a generic one that will not go to the Listing’s Agent. This step is only for creating this generic contact form. For details on setting up a contact form for each Agent, go to the Agents documentation page.
The contact form requires the Contact Form 7 plugin. Click here to get it. Once installed, go the the «Contact» section in the wp-admin (bottom left of the screen). Set up the form to your requirements, or leave it at the default.
IF you have changed the default form, then copy the «shortcode» at the top of the screen. Now go to Appearance ->Theme Options -> Miscellaneous -> Contact Form Shortcode, and paste the code in that you copied. Note: change each «double quote» character to a single quote.
Step 5: Permissions for timthumb script
This theme relies on the Timthumb.php script for taking your original large image, and repurposing it in other sizes throughout the site (like in the slideshow, thumbnails, etc.) That way you don’t need to upload more than one Portfolio or Blog image.
The /scripts folder, and scripts/cache folder must be set to a permission setting of 0777. That allows it to read and write. If it is not 0777, then the images on the site will not show up. You will need to access your site folders to change the folder permissions.
I recommend the free FireFTP plugin for Firefox. Simply log in to your server. Right-click on the folders, choose Properties, and change the number to 0777.
If you’re having problems with images not showing up, then check out this forum thread.
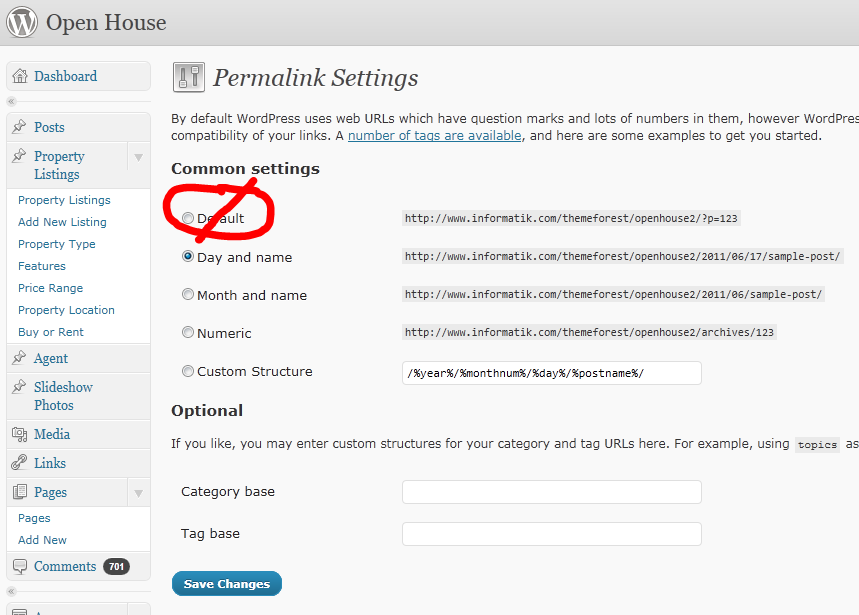
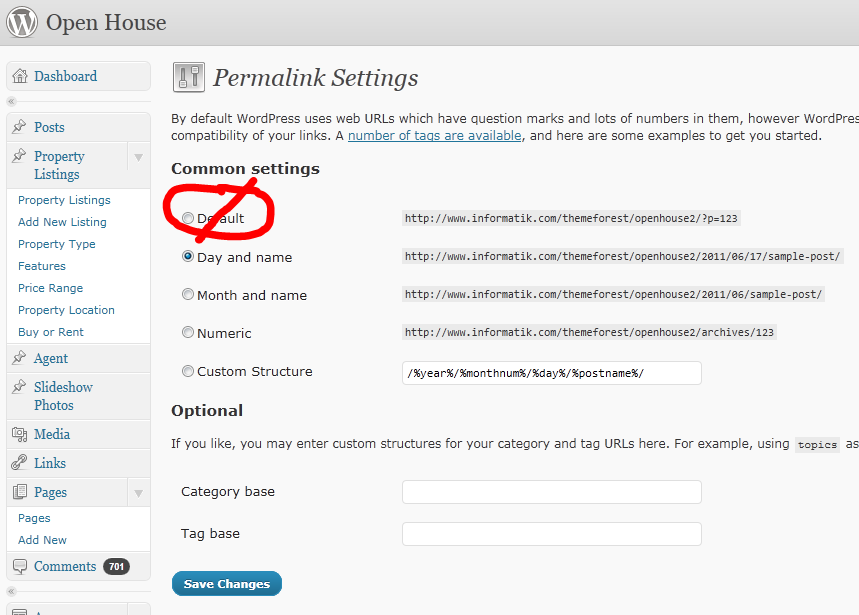
Step 6: Permalinks
Go to Settings -> Permalinks and make sure any one other than the first choice is selected.

You’re Done!
Ok, at this stage, you will be done the required steps to get the site running. You will still need to add your header «logo», set up the footer widget area, and more. Refer to the other documentation pages for more information.
Manual Setup
Follow these steps if you want full control over the setup process and you want to fully understand the workings of the theme. Or if things don’t go well with the recommended way above, then follow these steps.
Step 1: Create your Blog or News categories
Assuming you want to post articles to your site, you will need to create Categories for them. You can create a category called «News» (to hold news related posts), «Blog» (for general blog type posts), or any other category name. The live demo has 2 categories called «News» and «Blog». Feel free to have only one or the other; both are not required. You can also create sub-categories under the main categories if your posts benefit from them.
Note: DO NOT create a category for your property listings. The listings don’t use categories at all.
Step 2: Search Results Page
Create a new «Page», using the Page Template called «Search Results». Enter a «Title» for the post… for example «Search Results». You can leave the content blank. Publish it.
In Appearance -> Theme Options ->General, set the «Search Results Page» to the Page that you just created.
Step 3: Create the Menus
Before doing this, please watch this nice video tutorial (will open in a new window) that explains this feature.
This theme has a main menu in the header and a smaller menu in the footer. The menus are generated using WordPress’ new «Menus» feature. In the wp-admin, under the Appearance tab, click on «Menus» to access the Menus page.
Click the «+» tab to add a menu called «Main». This will be the main menu in the header. Click the «Save Menu» button. Click the «+» tab again to create another menu called «Footer». Click the «Save Menu» button again.
In the Theme Locations section, set the Main Navigation Menu to be «Main», and the Footer Navigation Menu to be «Footer». Click the «Save» button.
Click on the «Main» tab to activate the Main menu. In the Pages and Categories sections, check all the boxes for the pages and categories that you want to add to this Main menu. You can click/drag the results to be in the exact order that you want.
Click on the «Footer» tab, and do the same thing that you did in the previous step.
Note: Whenever you add a Page or a Category, then you will need to come into this «Menus» page and add it to your Header and Footer menus. Sorry, this is not my fault… it’s a quirk from WP 3.0.
Also note: In Step 2 you added a «Search Results» page. You will not want that page in your menus. To exclude it from the menus, simply don’t add it to the menus!
Step 4: Permissions for timthumb script
This theme relies on the Timthumb.php script for taking your original large image, and repurposing it in other sizes throughout the site (like in the slideshow, thumbnails, etc.) That way you don’t need to upload more than one Portfolio or Blog image.
The /scripts folder, and scripts/cache folder must be set to a permission setting of 0777. That allows it to read and write. If it is not 0777, then the images on the site will not show up. You will need to access your site folders to change the folder permissions.
I recommend the free FireFTP plugin for Firefox. Simply log in to your server. Right-click on the folders, choose Properties, and change the number to 0777.
Step 5: Set up the Contact Form for the Listing pages
Each property detail page (Listing page) contains a contact form at the bottom, next to the Google Map. The contact form by default is a generic one that will not go to the Listing’s Agent. This step is only for creating this generic contact form. For details on setting up a contact form for each Agent, go to the Agents documentation page.
The contact form requires the Contact Form 7 plugin. Click here to get it. Once installed, go the the «Contact» section in the wp-admin (bottom left of the screen). Set up the form to your requirements, or leave it at the default. Copy the «shortcode» at the top of the screen. Now go to Appearance ->Theme Options -> Miscellaneous -> Contact Form Shortcode, and paste the code in that you copied.
Step 6: Permalinks
Go to Settings -> Permalinks and make sure any one other than the first choice is selected.

Done!
Enjoy your new theme! You are now ready to post a property Listing, or blog/news post. Click here for details on adding a Listing and news/blog post.
Step 7
It’s not critical at this point, but you will notice that your site does not have a logo. Go to Appearance ->Theme Options -> General, under Logo URL, give the full URL to your image. Also set the width and height of the image. If the logo isn’t positioned exactly right, you can enter values in «Logo position X» and «Logo position Y» to fine tune it’s position.
Every other setting in Theme Options isn’t critical at this point. The theme should be working… you now just need to add some content!
This theme has many great features and options. To get the most of the theme, please read the rest of the online help which is accessible directly from the «Documentation» menu above.